 En algunos sitios web encontramos un menú de pestañas en forma horizontal para una navegación mucho mejor. Probablemente para algunos es de bastante utilidad por su fácil y rápida navegación por la página.
En algunos sitios web encontramos un menú de pestañas en forma horizontal para una navegación mucho mejor. Probablemente para algunos es de bastante utilidad por su fácil y rápida navegación por la página.Para empezar a poner nuestro menú de pestañas en el blog tenemos que etiquetar todos nuestros post.
1. Ir a diseño de la plantilla, luego a Edición de HTML y clic en Expandir plantillas de artilugios y buscas lo siguiente:...............
<b:section class="header" id="header" maxwidgets="1" showaddelement="no">
* Cambia los valores de mawidgets="2" y showaddelement="yes".
2. Después buscas el widget con el id Label1 y con el title Etiquetas. Esto lo encuentras donde dice:
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title><h2>
<b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><?xml:namespace prefix = data />
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
3. Una vez ubicado, tienes que reemplazar todo el código anterior por lo siguiente:
<b:widget id='Label1' locked='false' title='' type='Label'>
<b:includable id='main'>
<div id='tabsE'>
<ul>
<li><a expr:href='data:blog.homepageUrl'><span>Inicio</span></a></li>
<b:loop values='data:labels' var='label'>
<li><a expr:href='data:label.url'><span><data:label.name/></span></a></li></b:loop>
</ul>
<!-- <b:include name='quickedit'/> -->
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<div id='tabsE'>
<ul>
<li><a expr:href='data:blog.homepageUrl'><span>Inicio</span></a></li>
<b:loop values='data:labels' var='label'>
<li><a expr:href='data:label.url'><span><data:label.name/></span></a></li></b:loop>
</ul>
<!-- <b:include name='quickedit'/> -->
</div>
</b:includable>
</b:widget>
4. Seguimos en la Plantilla. El siguiente código lo deje para el último, porque se refiere estilo del menú, el cual se podrá realizar cambios, utilizando tu criterio.
El código lo tendrás que pegar entre <b:skin><![CDATA[ y ]]></b:skin>. Preferible que lo pegues casi al final (antes de ]]></b:skin>), porque puede ser que en algún momento, no quieras esto y se te va hacer mas fácil poder ubicarlo para borrarlo.
El código lo tendrás que pegar entre <b:skin><![CDATA[ y ]]></b:skin>. Preferible que lo pegues casi al final (antes de ]]></b:skin>), porque puede ser que en algún momento, no quieras esto y se te va hacer mas fácil poder ubicarlo para borrarlo.
/*- Menu Tabs E--------------------------- */
#tabsE {
float:left;
width:100%;
background:#000;
font-size:93%;
line-height:normal;
}
#tabsE ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsE li {
display:inline;
margin:0;
padding:0;
}
#tabsE a {
float:left;
background:url("http://i151.photobucket.com/albums/s137/andrewmusic1/tableftE.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsE a span {
float:left;
display:block;
background:url("http://i151.photobucket.com/albums/s137/andrewmusic1/tabrightE.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsE a span {float:none;}
/* End IE5-Mac hack */
#tabsE a:hover span {
color:#FFF;
}
#tabsE a:hover {
background-position:0% -42px;
}
#tabsE a:hover span {
background-position:100% -42px;
}
#tabsE {
float:left;
width:100%;
background:#000;
font-size:93%;
line-height:normal;
}
#tabsE ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsE li {
display:inline;
margin:0;
padding:0;
}
#tabsE a {
float:left;
background:url("http://i151.photobucket.com/albums/s137/andrewmusic1/tableftE.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsE a span {
float:left;
display:block;
background:url("http://i151.photobucket.com/albums/s137/andrewmusic1/tabrightE.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsE a span {float:none;}
/* End IE5-Mac hack */
#tabsE a:hover span {
color:#FFF;
}
#tabsE a:hover {
background-position:0% -42px;
}
#tabsE a:hover span {
background-position:100% -42px;
}
En donde dice:
#tabsE ul {
margin:0;
padding:10px 10px 0 50px;
el número 50 se refiere al posicionamiento, es decir moverlo hacia la izquierda, por ejemplo cambialo a 0 y mira lo que pasa.
Luego mas abajo dice: padding:5px 15px 4px 6px;
el número 5 se refiere al espacio, por ejemplo cambailo a 0 y mira lo que pasa.
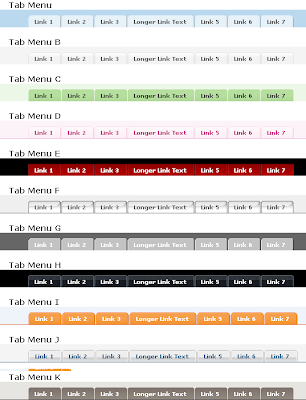
Nota: Te voy a proporcionar algunos estilos de menú que he subido a Photobucket para que lo utilices en tu blog. Pero al utilizar algún estilo, tendrás que hacer una simple modificación.
Tabs A Color de las Tabs: Blancas
Tabs B Color de las Tabs: Grises
Tabs C Color de las Tabs: Verdes
Tabs D Color de las Tabs: RosasTabs E Color de las Tabs: Rojas
Tabs F Color de las Tabs: CelesteTabs G Color de las Tabs: Azules
Tabs H Color de las Tabs: Negras
Tabs I Color de las Tabs: Naranjas
Tabs J Color de las Tabs: Cristal
Tabs K Color de las Tabs: Cafe
Por ejemplo, si utilizas el estilo A, entonces te vas al paso 2 y en <div id='tabsF'> le cambias el id por el estilo que haz escogido. En este caso hemos escogido el estilo A entonces seria, <div id='tabsA'>
5. Finalmente cuando vas a guardar los cambios te saldrá probablemente un mensaje:
Están a punto de suprimirse los artilugios
Por favor, confirma que los siguientes artilugios deben borrarse. Se borrará toda la información de configuración de los artilugios.
• Label1
Confirmar y guardar
Simplemente guardas y confirmas.
Nota: Para que resulte todo esto debes irte a Elementos de la página y arrastrar Etiquetas poniendolo debajo de la cabecera.
#tabsE ul {
margin:0;
padding:10px 10px 0 50px;
el número 50 se refiere al posicionamiento, es decir moverlo hacia la izquierda, por ejemplo cambialo a 0 y mira lo que pasa.
Luego mas abajo dice: padding:5px 15px 4px 6px;
el número 5 se refiere al espacio, por ejemplo cambailo a 0 y mira lo que pasa.
Nota: Te voy a proporcionar algunos estilos de menú que he subido a Photobucket para que lo utilices en tu blog. Pero al utilizar algún estilo, tendrás que hacer una simple modificación.
Tabs A Color de las Tabs: Blancas
Tabs B Color de las Tabs: Grises
Tabs C Color de las Tabs: Verdes
Tabs D Color de las Tabs: RosasTabs E Color de las Tabs: Rojas
Tabs F Color de las Tabs: CelesteTabs G Color de las Tabs: Azules
Tabs H Color de las Tabs: Negras
Tabs I Color de las Tabs: Naranjas
Tabs J Color de las Tabs: Cristal
Tabs K Color de las Tabs: Cafe
Por ejemplo, si utilizas el estilo A, entonces te vas al paso 2 y en <div id='tabsF'> le cambias el id por el estilo que haz escogido. En este caso hemos escogido el estilo A entonces seria, <div id='tabsA'>
5. Finalmente cuando vas a guardar los cambios te saldrá probablemente un mensaje:
Están a punto de suprimirse los artilugios
Por favor, confirma que los siguientes artilugios deben borrarse. Se borrará toda la información de configuración de los artilugios.
• Label1
Confirmar y guardar
Simplemente guardas y confirmas.
Nota: Para que resulte todo esto debes irte a Elementos de la página y arrastrar Etiquetas poniendolo debajo de la cabecera.















0 comentarios:
Publicar un comentario