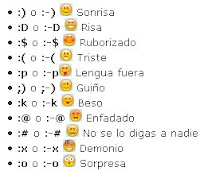
Emoticones.- Son figuras construidas con caracteres ortográficos, para expresar gestos o emociones en los mensajes enviados y los usuarios las utilizan diariamente en su chat. Algunas de las más usuales son:
 1. Ir a diseño de la plantilla. Después clic en Edición de HTML (no Expandir plantillas de artilugios) y agregas el siguiente código entre <head> y </head>. Preferible que lo pegues casi al final (antes de </head>), porque puede ser que en algún momento, no quieras esto y se te va hacer más fácil poder ubicarlo para borrarlo.
1. Ir a diseño de la plantilla. Después clic en Edición de HTML (no Expandir plantillas de artilugios) y agregas el siguiente código entre <head> y </head>. Preferible que lo pegues casi al final (antes de </head>), porque puede ser que en algún momento, no quieras esto y se te va hacer más fácil poder ubicarlo para borrarlo.
<script src='http://benjamin0331.googlepages.com/addSmiley.js' type='text/javascript'/>
2. Entre <b:skin><![CDATA[ y ]]></b:skin> agregar lo siguiente:
.post-body img#new {
margin:0;
padding:0;
border:none;
}
margin:0;
padding:0;
border:none;
}
* Esto es para evitar que los Emoticonos se desplacen o se vean con un borde.
- Los emoticones se verán en los post (entradas) y en los comentarios cuando están expandidos. Una vez que el blog acabe de cargar aparecerán los emoticonos.
Nota: Estos emoticones te funcionan bien si es que no utilizas el Leer Más (Entradas ampliables).
- Los emoticones se verán en los post (entradas) y en los comentarios cuando están expandidos. Una vez que el blog acabe de cargar aparecerán los emoticonos.
Nota: Estos emoticones te funcionan bien si es que no utilizas el Leer Más (Entradas ampliables).
Vía: Ben's
























0 comentarios:
Publicar un comentario