lunes, enero 31
5 Elementos básicos de HTML

- Tutorial de: HTML
- Dificultad: Facil
- Tiempo: 45 Minutos
Divisiones, títulos, listas, enlaces, etc. son los elementos mas basicos en de paginas web con HTML, en este tutorial con un par de ejemplos sencillos veremos de manera practica la función de cada uno de ellos.
Ejemplo de una pagina completa:.....
Etiquetas:
Bloggers,
Html,
Webmasters y programación
¿Qué es HTML y como funciona?

¿Qué es HTML?
HTML, siglas de HyperText Markup Language (Lenguaje de Marcado de Hipertexto), es el lenguaje de marcado predominante para la elaboración de páginas webEs un lenguaje muy sencillo y fácil de aprender.
Wikipedia.org
Elementos HTML:
Los documentos HTML estan compuestos por elementos, estos a su vez por etiquetas, atributos y el contenido del elemento, he aqui graficado:
Este es un elemento de párrafo, <p> viene de paragraph. Todas los elementos tienen como inicial sus nombres en ingles.
sigue con el post.........
Etiquetas:
Bloggers,
Html,
Webmasters y programación
domingo, enero 30
5 Aplicaciones para obtener la tipografía perfecta
¿Qué es la tipografía y cual es su importancia?
Tipografía es todo lo que tiene que ver con letras, símbolos, párrafos, números y palabras, su función es definir el tamaño de letra, la fuente a usar, la distancia entre linea y linea, etc.El rol que cumple dentro de un diseño es decisivo, desde la fuente que elegimos para un logo hasta el tamaño de fuente que ponemos en los parrafos, es nuestra via para comunicar nuestro mensaje, obtener la tipografia que luzca perfecta es algo difícil, pero tenemos a la mano herramientas muy utiles que nos ayudaran a alcanzar la tipografía ideal.
En la presente recopilación he seleccionado 5 aplicaciones que de seguro te servirán.........
Etiquetas:
Bloggers,
Fonts / Fuentes,
Webmasters y programación
PHP desde cero: Operadores

Etiquetas:
Bloggers,
Html,
Webmasters y programación
PHP desde cero: Conceptos básicos

- Tutorial de: PHP
- Dificultad: Facil
- Tiempo: 30 Minutos
PHP es el lenguaje de programacion web mas usado en el mundo, si deseas aprenderlo sin saber nada, haz llegado al lugar indicado: PHP desde cero es una serie de tutoriales dirigida a aquellos que tengan un minimo concepto de HTML y quieran aprender de este fabuloso lenguaje de programacion.
PHP significa Hypertext Pre-processor. Fue creado por Rasmus Lerdorf en 1994.
Lo que necesitas
- Un servidor local o remoto (Appserv, XAMPP)
- Un editor de texto (Dreamweaver, Notepad++, E text editor)
- Un mínimo conocimiento de HTML.
Etiquetas:
Bloggers,
Html,
Webmasters y programación
viernes, enero 28
Orbit: Slider de imágenes con jQuery
Aunque S3Slider es un slideshow que funciona muy bien y ha tenido buena aceptación, son muchos quienes desean que este gadget cuente con flechas de desplazamiento para poder navegar por las imágenes de forma más inmediata.
Un slideshow que permite hacer eso es Orbit, que funciona a base de jQuery y muestra las imágenes con flechas de navegación. Pero además, en la parte superior izquierda indica cuál es la imagen que se está viendo, y del lado superior derecho un control de pausa e indicador del tiempo entre cada foto.
Una de las ventajas que me gusta de este slider es que el script cuenta con una versión corta, por lo que podremos colocar el script directo en la plantilla y así nos evitaremos colgarnos de un hosting.
Para empezar vamos a colocar los scripts que son lo que harán que funcione, así que vamos a Diseño | Edición de HTML y antes de </head> pegamos lo siguiente: ........
Etiquetas:
Bloggers,
Html,
Webmasters y programación
jueves, enero 27
¿Cómo incluir una Radio Online en el Blog?
 Si deseas que tu radio favorita suene en tu blog, lo podrás hacer utilizando un simple código que a continuación te proporcionare:
Si deseas que tu radio favorita suene en tu blog, lo podrás hacer utilizando un simple código que a continuación te proporcionare:1. Necesitamos obtener la URL de la radio, es decir su dirección por donde transmite su señal. Generalmente se puede obtener desde el mismo reproductor que la emisora tiene en su página web, entonces tendrás que escuchar la radio, para luego poner el mouse sobre el reproductor, después presionar el botón derecho, el cual se abrirá una ventana y clic en Propiedades, es ahí en donde veras la URL por la cual transmite su música.
2. Pegar el siguiente código en donde quieras, sea en la Sidebar o en la Columna principal:..............
¿Como hacer una Nube de Etiquetas?
Una nube de etiquetas es una representación visual de las “etiquetas” o palabras clave usadas en un sitio web. Generalmente este listado de palabras se ordena alfabéticamente y con diferente tamaño según su relevancia.
Para empezar a poner nuestra nube de etiquetas en el blog tenemos que etiquetar todos nuestros post.
1. Ir a diseño de la plantilla, luego a Edición de HTML y clic en Expandir plantillas de artilugios y tendrás que pegar entre <b:skin><![CDATA[ y ]]></b:skin>. Preferible que lo pegues casi al final (antes de ]]></b:skin>).
Para empezar a poner nuestra nube de etiquetas en el blog tenemos que etiquetar todos nuestros post.
1. Ir a diseño de la plantilla, luego a Edición de HTML y clic en Expandir plantillas de artilugios y tendrás que pegar entre <b:skin><![CDATA[ y ]]></b:skin>. Preferible que lo pegues casi al final (antes de ]]></b:skin>).
/* Label Cloud Styles
----------------------------------------------- */
#labelCloud {text-align:center;font-family:arial,sans-serif;}
#labelCloud .label-cloud li{display:inline;background-image:none !important;padding:0 5px;margin:0;vertical-align:baseline !important;border:0 !important;}
#labelCloud ul{list-style-type:none;margin:0 auto;padding:0;}
#labelCloud a img{border:0;display:inline;margin:0 0 0 3px;padding:0}
#labelCloud a{text-decoration:none}
#labelCloud a:hover{text-decoration:underline}
#labelCloud li a{}
#labelCloud .label-cloud {}
#labelCloud .label-count {padding-left:0.2em;font-size:9px;color:#000}
#labelCloud .label-cloud li:before{content:"" !important}
----------------------------------------------- */
#labelCloud {text-align:center;font-family:arial,sans-serif;}
#labelCloud .label-cloud li{display:inline;background-image:none !important;padding:0 5px;margin:0;vertical-align:baseline !important;border:0 !important;}
#labelCloud ul{list-style-type:none;margin:0 auto;padding:0;}
#labelCloud a img{border:0;display:inline;margin:0 0 0 3px;padding:0}
#labelCloud a{text-decoration:none}
#labelCloud a:hover{text-decoration:underline}
#labelCloud li a{}
#labelCloud .label-cloud {}
#labelCloud .label-count {padding-left:0.2em;font-size:9px;color:#000}
#labelCloud .label-cloud li:before{content:"" !important}
2. Después agregar el siguiente código entre ]]></b:skin> y </head>. Preferible que lo pegues casi al final (antes de </head>).
<script type='text/javascript'>
// Label Cloud User Variables
var lcBlogURL = 'http://ayudaparaelblog.blogspot.com';
var maxFontSize = 20;
var maxColor = [0,0,255];
var minFontSize = 10;
var minColor = [0,0,0];
var lcShowCount = false;
</script>
// Label Cloud User Variables
var lcBlogURL = 'http://ayudaparaelblog.blogspot.com';
var maxFontSize = 20;
var maxColor = [0,0,255];
var minFontSize = 10;
var minColor = [0,0,0];
var lcShowCount = false;
</script>
3. Buscar el widget con el id Label1 y con el title Etiquetas. Esto lo encuentras donde dice:
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Label1' locked='false' title='Etiquetas' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title><h2>
<b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><?xml:namespace prefix = data /></data:label.name></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title><h2>
<b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><?xml:namespace prefix = data />
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
4. Una vez ubicado, tienes que reemplazar todo el código anterior por lo siguiente:.............
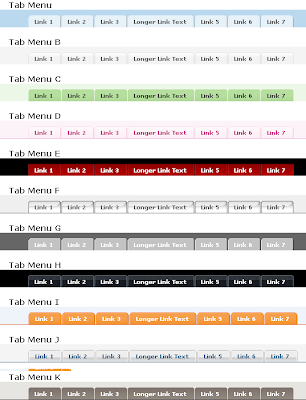
Etiquetas (categorías o secciones) en forma de un menú de pestañas o solapas
 En algunos sitios web encontramos un menú de pestañas en forma horizontal para una navegación mucho mejor. Probablemente para algunos es de bastante utilidad por su fácil y rápida navegación por la página.
En algunos sitios web encontramos un menú de pestañas en forma horizontal para una navegación mucho mejor. Probablemente para algunos es de bastante utilidad por su fácil y rápida navegación por la página.Para empezar a poner nuestro menú de pestañas en el blog tenemos que etiquetar todos nuestros post.
1. Ir a diseño de la plantilla, luego a Edición de HTML y clic en Expandir plantillas de artilugios y buscas lo siguiente:...............
Menú desplegable, un simple botón
Este menú desplegable consiste en hacer clic al botón y se muestra una lista de opciones.
1. Ir a diseño de la plantilla. Después clic en Edición de HTML (no Expandir plantillas de artilugios) y agregas el siguiente código entre <b:skin><![CDATA[ y ]]></b:skin>. Preferible que lo pegues casi al final (antes de ]]></b:skin>)
1. Ir a diseño de la plantilla. Después clic en Edición de HTML (no Expandir plantillas de artilugios) y agregas el siguiente código entre <b:skin><![CDATA[ y ]]></b:skin>. Preferible que lo pegues casi al final (antes de ]]></b:skin>)
.texthidden {
display:inline
}
.shown {
display:block
}
display:inline
}
.shown {
display:block
}
2. Entre ]]></b:skin> y </head> agregar lo siguiente:.............
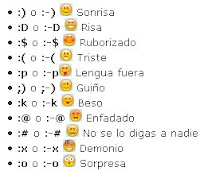
Agregar Emoticones en el blog
Emoticones.- Son figuras construidas con caracteres ortográficos, para expresar gestos o emociones en los mensajes enviados y los usuarios las utilizan diariamente en su chat. Algunas de las más usuales son:
 1. Ir a diseño de la plantilla. Después clic en Edición de HTML (no Expandir plantillas de artilugios) y agregas el siguiente código entre <head> y </head>. Preferible que lo pegues casi al final (antes de </head>), porque puede ser que en algún momento, no quieras esto y se te va hacer más fácil poder ubicarlo para borrarlo.
1. Ir a diseño de la plantilla. Después clic en Edición de HTML (no Expandir plantillas de artilugios) y agregas el siguiente código entre <head> y </head>. Preferible que lo pegues casi al final (antes de </head>), porque puede ser que en algún momento, no quieras esto y se te va hacer más fácil poder ubicarlo para borrarlo.
<script src='http://benjamin0331.googlepages.com/addSmiley.js' type='text/javascript'/>
2. Entre <b:skin><![CDATA[ y ]]></b:skin> agregar lo siguiente:
.post-body img#new {
margin:0;
padding:0;
border:none;
}
margin:0;
padding:0;
border:none;
}
* Esto es para evitar que los Emoticonos se desplacen o se vean con un borde.
- Los emoticones se verán en los post (entradas) y en los comentarios cuando están expandidos. Una vez que el blog acabe de cargar aparecerán los emoticonos.
Nota: Estos emoticones te funcionan bien si es que no utilizas el Leer Más (Entradas ampliables).
- Los emoticones se verán en los post (entradas) y en los comentarios cuando están expandidos. Una vez que el blog acabe de cargar aparecerán los emoticonos.
Nota: Estos emoticones te funcionan bien si es que no utilizas el Leer Más (Entradas ampliables).
Vía: Ben's
Colores aleatorios en el fondo del blog
Consiste en un color distinto cada vez que entramos al blog.
1. Ir a diseño de la plantilla. Después clic en Edición de HTML (no Expandir plantillas de artilugios) y buscas lo siguiente:
body {
background:$bgcolor;
...
}
* Eliminar background:$bgcolor;
2. Agregar el siguiente código después de <body>
1. Ir a diseño de la plantilla. Después clic en Edición de HTML (no Expandir plantillas de artilugios) y buscas lo siguiente:
body {
background:$bgcolor;
...
}
* Eliminar background:$bgcolor;
2. Agregar el siguiente código después de <body>
<script type='text/javascript'>
var bgcolorlist=new Array("#626868", "#515f6c", "#999966", "#9ea8a8", "#b2bdbd", "#41485e", "#777777", "#eeeee6")
document.bgColor=bgcolorlist[Math.floor(Math.random()*bgcolorlist.length)]</script>
var bgcolorlist=new Array("#626868", "#515f6c", "#999966", "#9ea8a8", "#b2bdbd", "#41485e", "#777777", "#eeeee6")
document.bgColor=bgcolorlist[Math.floor(Math.random()*bgcolorlist.length)]</script>
- En new Array (), puedes cambiar los códigos de los colores que deseas.
Por otro lado, si quieres que más colores cambien le agregas más o en caso contrario le quitas.
- Para que veas el resultado en tu blog presiona F5 de tu teclado y veras que aparecen distintos colores en el fondo del blog.
Por otro lado, si quieres que más colores cambien le agregas más o en caso contrario le quitas.
- Para que veas el resultado en tu blog presiona F5 de tu teclado y veras que aparecen distintos colores en el fondo del blog.
Últimos Post
 En Blogger existe la manera de agregarle a nuestro blog los títulos de los últimos post, pero a muchos no les ha gustado, quizás sea porque el número máximo de post es cinco, entre otras cosas. Pero existe un nuevo truco y me parece mucho mejor.
En Blogger existe la manera de agregarle a nuestro blog los títulos de los últimos post, pero a muchos no les ha gustado, quizás sea porque el número máximo de post es cinco, entre otras cosas. Pero existe un nuevo truco y me parece mucho mejor.» Ir a diseño de plantilla, clic en Añadir un elemento de página y seleccionan HTML/Javascript. Ahí tendrán que agregar lo siguiente:......
¿Cómo modificar la Columna Pricipal y la Sidebar del blog?
Para aumentar o disminuir el tamaño de la Columna principal o Sidebar necesitaremos hacer algunas modificaciones en el blog.
Esto prácticamente resulta para las siguientes plantillas: Todas las Minima (Dark, Blue, Ochre, Lefty, Stretch, Lefty Stretch), Denim.
» Ir a diseño de la plantilla. Después clic en Edición de HTML (no Expandir plantillas de artilugios).
1. En la plantilla tenemos que ubicar lo siguiente:
/* Header
-----------------------------------------------
#header-wrapper {
width:660px;
...
}
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 660px;
...
}
#main-wrapper {
width: 410px;
...
}
#sidebar-wrapper {
width: 220px;
...
}
2. Tendremos que modificar el width (ancho) del #header-wrapper, #outer-wrapper, del #main-wrapper y de la #sidebar-wrapper.
Ejemplo:
#header-wrapper {
width: 900px;
...
}
#outer-wrapper {
width: 900px;
...
}
#main-wrapper {
width: 500px;
...
}
#sidebar-wrapper {
width: 320px;
...
}
3. Para que veas los cambios haces clic en Vista Previa y si crees que has hecho bien las modificaciones, simplemente clic en Guardar Plantilla.
Nota: Quizás esto te pueda servir como una guía para las demás plantillas.
Esto prácticamente resulta para las siguientes plantillas: Todas las Minima (Dark, Blue, Ochre, Lefty, Stretch, Lefty Stretch), Denim.
» Ir a diseño de la plantilla. Después clic en Edición de HTML (no Expandir plantillas de artilugios).
1. En la plantilla tenemos que ubicar lo siguiente:
/* Header
-----------------------------------------------
#header-wrapper {
width:660px;
...
}
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 660px;
...
}
#main-wrapper {
width: 410px;
...
}
#sidebar-wrapper {
width: 220px;
...
}
2. Tendremos que modificar el width (ancho) del #header-wrapper, #outer-wrapper, del #main-wrapper y de la #sidebar-wrapper.
Ejemplo:
#header-wrapper {
width: 900px;
...
}
#outer-wrapper {
width: 900px;
...
}
#main-wrapper {
width: 500px;
...
}
#sidebar-wrapper {
width: 320px;
...
}
3. Para que veas los cambios haces clic en Vista Previa y si crees que has hecho bien las modificaciones, simplemente clic en Guardar Plantilla.
Nota: Quizás esto te pueda servir como una guía para las demás plantillas.
¿Cómo poner un texto en movimiento en la barra de estado y título?
La barra de título, está en la parte superior y nos indica la página web en la que el navegador está situado.
La barra de estado, nos aparece en los exploradores por lo general abajo y suele mostrar información sobre la página.
Para agregar el siguiente código tienes dos formas de agregarlo:
- Ir a diseño de la plantilla, clic en Añadir un elemento de página y seleccionas HTML/Javascript.
- Ir a diseño de la plantilla, luego Edición de HTML y lo agregas antes de </head>
Para la barra de título...
La barra de estado, nos aparece en los exploradores por lo general abajo y suele mostrar información sobre la página.
Para agregar el siguiente código tienes dos formas de agregarlo:
- Ir a diseño de la plantilla, clic en Añadir un elemento de página y seleccionas HTML/Javascript.
- Ir a diseño de la plantilla, luego Edición de HTML y lo agregas antes de </head>
Para la barra de título...
Personalizar la fecha de los post (entradas)
 Blogger coloca por defecto la fecha de los post en una sola línea, asi que en esta oportunidad vamos a cambiar la apariencia de la fecha en un estilo diferente, el cual podrás personalizarla a tu gusto.
Blogger coloca por defecto la fecha de los post en una sola línea, asi que en esta oportunidad vamos a cambiar la apariencia de la fecha en un estilo diferente, el cual podrás personalizarla a tu gusto.1. Ir a Configuración. Después a Formato. De ahí, en donde dice: Formato de cabecera de fecha, escogemos la siguiente opción:

Clic en la imagen para agrandarla
* No te olvides que tienes que Guardar valores.2. Ir a plantilla, luego a Edición de HTML y clic en Expandir plantillas de artilugios. Después agregas el siguiente código entre <head> y </head>. Preferible que lo pegues al final (antes de </head>), porque puede ser que en algún momento, no quieras esto y se te va hacer más fácil poder ubicarlo para borrarlo.
<script src='http://andrewhonors.googlepages.com/fecha.js' type='text/javascript'/>
3. Después buscas lo siguiente: ....
Entradas relacionadas con imagen
 LinkWithin es un servicio web que permite a través de un widget enlazar con post antiguos que guarden relación con el contenido del nuevo artículo publicado, el cual incrementa el número de visitas y el tiempo de permanencia de tus usuarios en tu blog.
LinkWithin es un servicio web que permite a través de un widget enlazar con post antiguos que guarden relación con el contenido del nuevo artículo publicado, el cual incrementa el número de visitas y el tiempo de permanencia de tus usuarios en tu blog.El widget dispone de la imagen en miniatura que contenga el artículo, es gratuito y sencillo de instalar.
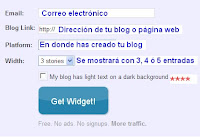
1. Accedemos a la página de LinkWithin y a la derecha veremos el formulario para obtener el Widget, en donde tenemos:
- Introducir un correo electrónico
- La url del blog donde vamos a colocar el Gadget.
- En que plataforma esta el blog, es decir en donde esta alojado, si en Wordpress, Blogger, Typepad u otros.
- El número de entradas que se muestre, puede ser 3, 4 ó 5.
****Si el blog tiene fondo oscuro en las entradas, marcamos la opción que dice: “My blog has light text on a dark background”, para que el widget se adapte al color de fondo del blog.
- Finalmente click en Get Widget.

Click en la imagen para agrandar
2. En la siguiente página se muestra instrucciones sobre como instalarlo en la plataforma elegida:
Blogger
- Click Install Widget. Si es necesario ingresas a tu blog.
- Seleccionas tu blog, luego Add Widget.
- Para un mejor funcionamiento de este widget, ponerlo debajo de las entradas del blog.
- Finalmente Guardar.
Tener en cuenta:
Este Widget se demora en mostrar, dependiendo del número de entradas que se quiera visualizar.
Por ejemplo: Mostrar 5 entradas.
Wordpress
- Hay que descargar un archivo ZIP y descomprimirlo en una carpeta.
Blogger
- Click Install Widget. Si es necesario ingresas a tu blog.
- Seleccionas tu blog, luego Add Widget.
- Para un mejor funcionamiento de este widget, ponerlo debajo de las entradas del blog.
- Finalmente Guardar.
Tener en cuenta:
Este Widget se demora en mostrar, dependiendo del número de entradas que se quiera visualizar.
Por ejemplo: Mostrar 5 entradas.
Wordpress
- Hay que descargar un archivo ZIP y descomprimirlo en una carpeta.
Nota:
1. La frase que lleva el widget en su título “You may also like stories” se cambia automáticamente al español por “Quizás también le interese”, simplemente esperar a que se haga el cambio respectivo. En caso contrario, si queremos poner un texto mucho mejor, editamos el widget y colocamos lo siguiente: ....
1. La frase que lleva el widget en su título “You may also like stories” se cambia automáticamente al español por “Quizás también le interese”, simplemente esperar a que se haga el cambio respectivo. En caso contrario, si queremos poner un texto mucho mejor, editamos el widget y colocamos lo siguiente: ....
¿Cómo añadir Entradas Relacionadas a tu blog?
 Entradas Relacionadas.- Muestra una serie de entradas relacionadas con la actual para proveer a los usuarios de otros temas en el blog que podrían interesarles.
Entradas Relacionadas.- Muestra una serie de entradas relacionadas con la actual para proveer a los usuarios de otros temas en el blog que podrían interesarles.El proporcionar una lista de entradas relacionadas tiene como consecuencia el que los usuarios se mantengan más tiempo en tu blog en lugar de tener que recurrir a un buscador para encontrar información sobre un tema que puede ser que ya hayas hablado.
Conoce a los "Seguidores" de tu blog
 ¿Tienes un blog favorito y deseas que el autor y los lectores conozcan que tú eres un seguidor de su blog?
¿Tienes un blog favorito y deseas que el autor y los lectores conozcan que tú eres un seguidor de su blog? Pues ahora puedes hacer un seguimiento de los blogs con el widget Seguidores. Incluso puedes estar al tanto de los blogs que sigues a través de la Lista de lectura ubicada bajo la lista de blogs del escritorio.
Seguidores del blog se utiliza para crear una especie de comunidad en el blog, en la cual se encuentran personas que siguen tu blog, es decir que lo leen, pero normalmente no se da.
Por ejemplo, tú lees mi blog y yo leo el tuyo, esto es como decir “comenta en mi blog que yo comentare en el tuyo”, el cual he visto que no siempre sea cierto.
Con esto podrás ver quienes son tus seguidores, seguir así mismo a otros blogs que nos interesan, ver el número de seguidores en nuestro panel y leer las últimas entradas de los blogs que seguimos.
¿Cómo añadir el widget “Seguir” a tu blog?
1. Ir a diseño de la plantilla, luego en Elementos de la página añadimos un Gadget o Widget y seleccionas Seguidores.
2. Después le introduces el título que desees para tu widget Seguir. Una vez hayas elegido el título, haz clic en Guardar, para que se agregue el widget Seguir a tu blog.
Resultado: ....
Etiquetas:
Bloggers
Paginación en el blog
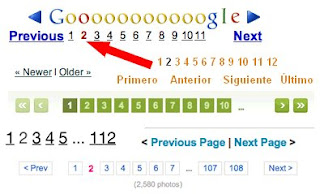
 La paginación es cualquier tipo de sistema de control que permite al usuario navegar a través de las páginas de resultados de búsqueda, archivos, o cualquier otro tipo de contenidos.
La paginación es cualquier tipo de sistema de control que permite al usuario navegar a través de las páginas de resultados de búsqueda, archivos, o cualquier otro tipo de contenidos.La paginación se encuentra también en algunos blogs, foros de debate y en la web de comics.
1. Ir a diseño de la plantilla, luego en Elementos de la página añadimos un Gadget, seleccionas HTML/Javascript y pegas el siguiente código: ...
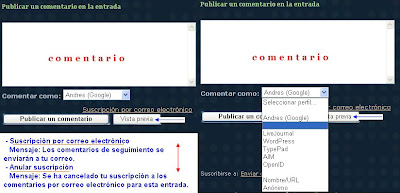
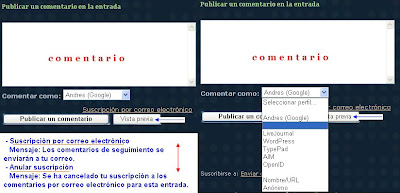
¿Cómo insertar el formulario para comentarios en los post?
Este formulario para comentarios aparecerá al final de cada post y es más conveniente para los lectores porque pueden publicar un comentario rápidamente.
1. Ir a Configuración. Después a Comentarios. De ahí, en donde dice: Ubicación del formulario de comentarios, escogemos la siguiente opción:

* No te olvides que tienes que Guardar valores.
2. Finalmente vas a tu blog y verás el siguiente resultado:

1. Ir a Configuración. Después a Comentarios. De ahí, en donde dice: Ubicación del formulario de comentarios, escogemos la siguiente opción:

* No te olvides que tienes que Guardar valores.
2. Finalmente vas a tu blog y verás el siguiente resultado:

Etiquetas:
Bloggers
¿Cómo mostrar los comentarios numerados?
 1. Ir a diseño de la plantilla, luego a Edición de HTML y clic en Expandir plantilla de artilugios, agregar el siguiente código entre <b:skin><![CDATA[ y ]]></b:skin>. Preferible que lo pegues al final (antes de ]]></b:skin>), porque puede ser que en algún momento, no quieras esto y se te va hacer más fácil poder ubicarlo para eliminarlo.
1. Ir a diseño de la plantilla, luego a Edición de HTML y clic en Expandir plantilla de artilugios, agregar el siguiente código entre <b:skin><![CDATA[ y ]]></b:skin>. Preferible que lo pegues al final (antes de ]]></b:skin>), porque puede ser que en algún momento, no quieras esto y se te va hacer más fácil poder ubicarlo para eliminarlo.
.CommentIndex{
float:right;
position:relative;top:25px;left:3px;
margin-left:-200px;
font: italic bold 30pt 'Century Gothic','Trebuchet MS';
color:red;
opacity:0.3;
-moz-opacity:0.3;
filter:alpha(Opacity=30);
}
.CommentIndex:hover{
font-size:80px;
}
float:right;
position:relative;top:25px;left:3px;
margin-left:-200px;
font: italic bold 30pt 'Century Gothic','Trebuchet MS';
color:red;
opacity:0.3;
-moz-opacity:0.3;
filter:alpha(Opacity=30);
}
.CommentIndex:hover{
font-size:80px;
}
Explicación:
- En float, puedes cambiarlo de posición, sea left (izquierda) o right (derecha).
- En margin, ver aquí.
- En font y color, si deseas le cambias.
- En opacity, el número aparecerá opaco o transparente (sobre puesto), si deseas lo eliminas y desaparecerá lo transparente.
- En float, puedes cambiarlo de posición, sea left (izquierda) o right (derecha).
- En margin, ver aquí.
- En font y color, si deseas le cambias.
- En opacity, el número aparecerá opaco o transparente (sobre puesto), si deseas lo eliminas y desaparecerá lo transparente.
2. Buscar lo siguiente:
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
3. Agregar lo siguiente (lo que está con color azul) después de:
<dl id='comments-block'>
<script type='text/javascript'>Index = 1;</script>
<b:loop values='data:post.comments' var='comment'>
<script type='text/javascript'>Index = 1;</script>
<b:loop values='data:post.comments' var='comment'>
4. Debajo de: <b:loop values='data:post.comments' var='comment'> pegar lo siguiente:
<span class='CommentIndex' title='solo comentario enumerado'><script type='text/javascript'>document.write(Index); Index= Index+1 ;</script></span>
5. Finalmente, guardamos los cambios.
sábado, enero 22
Listones de banderas para el blog

Desde la ocasión que vimos cómo poner listones de causas en el blog muchos pidieron listones de banderas para decorar el blog con un emblema patrio.
Y bueno, después de dedicarle unas horas al Photoshop aquí les traigo estos listones para decorar su blog.
Sólo hice las banderas de los países de los cuales llegan mayores visitas a Ciudad Blogger (según Analytics), pero si hubiera alguna bandera que alguien necesite (sólo países, nada más) pídanla en un comentario para agregarla aquí.
El procedimiento de la colocación es igual al anterior, sólo entra en...
Etiquetas:
Bloggers,
Html,
Webmasters y programación
jueves, enero 20
Historia de las consolas de VIDEO JUEGOS
Etiquetas:
Juegos y emuladores,
Tecnología y Gadgets,
Vimeo
miércoles, enero 19
La dura realidad Nintendo 3DS

Hoy por fin le he podido poner encima las manos a la Nintendo 3DS, la nueva generación de la famosa consola portátil, que como parece ser de rigor últimamente, incorpora una pantalla 3D, aunque en este caso sin necesidad de usar gafas especiales.
En concreto es la pantalla superior, que además es un 10 por ciento mayor que la de la DSi, y la verdad es que en estas primeras impresiones funciona razonablemente bien una vez que das con la distancia adecuada para colocarla, que varía con cada persona en función de la distancia que haya entre los ojos de cada uno, y siempre que la mires más o menos de frente, pues en cuanto te desvías un poco el efecto se convierte en una imagen doble.
Etiquetas:
Tecnología y Gadgets
Trek Support, mochila para llevar y a la vez cargar los gadgets

La mochila Trek Support permite llevar un portátil de hasta 15 pulgadas y gadgets en sus diversos compartimentos. Nada especial hasta aquí y además de ser una mochila corriente es incluso fea.
La gracia de la Trek Support está en que dispone de su propia batería que sirve para cargar vía USB hasta tres dispositivos simultáneamente. Dependiendo de los dispositivos que se conecten la batería incorporada en la mochila puede suministrar energía durante hasta siete horas.
Otra particularidad, aparte, es que la mochila aún no existe: sólo se fabricará si recibe un número determinado de pedidos en las próximas semanas.
Etiquetas:
Tecnología y Gadgets
domingo, enero 16
Increible video interactivo en 360º

Todos estamos familiarizados con las fotografías de 360º, o incluso las que ostentan miles de megapixeles y que nos permiten hacer zooms extremos, verdad?
Lo que seguramente no han visto todavía, es un video que podemos controlar en cualquier momento al girar la cámara. Así es, esto es lo que Nimmo Bay ofrece en su demo reel: una cámara que podemos controlar girando el mouse.

El resultado es realmente excelente, y pueden darle un vistazo desde aquí!
Increible video interactivo en 360º
Etiquetas:
Artes y cultura,
Libre,
Videos y animación
El Problema de ver a los no Geeks usar PCs (ahora en video!)
Divertidísimo cómic que nos muestra el dilema que, a veces, nosotros geeks experimentamos al ver a una persona “normal”, es decir, no obsesionada con la tecnología, usar una PC. Claro que la solución más práctica es simplemente ir soltando simples tips de vez en cuando, pero hey, nunca hubiese sido tan gracioso como este cómic, no?

Recuerdan este genial comic? se trataba de la creación de Neonnoodle, usuario en dicha comunidad, que nos daba un hilarante vistazo a lo que pasa por la cabeza de nosotros, geeks, cuando vemos a una persona que no está tan familiarizada con las computadoras.
Pues bien, meses después, tenemos una versión animada de todo el comic, que ha quedado simplemente genial. No se lo pierdan!
Etiquetas:
Artes y cultura,
Libre,
Youtube
La evolución de Photoshop a través de los años (infografía)
Esta excelente infografía desarrollada por Tech King nos muestra cómo ha ido evolucionando Photoshop con el paso de los años.
Desde la primera versión que sólo estaba disponible para Mac, pasando por la 2.5, que fue la primera en traer soporte para Windows, además de los layers, que por fin vieron la luz en la versión 3.0 (se imaginan usar Photoshop, ahora, sin layers?), llegando los últimos y sorprendentes cambios y adiciones que vimos en el CS5

Etiquetas:
Artes y cultura,
Diseño imagen y 3D
Otro servicio para bajar MP3 gratis: Beemp3.com

Hora de mencionarlo, ya que tocamos el tema momentos atrás con mP3. Ignoren el espantoso diseño de beeMP3 por un momento, y se encontrarán con un enorme buscador de mp3 que podemos descargar con tan solo poner el nombre del artista / cancion / album, y realizar la búsqueda.
Luego de llenar el código de seguridad (captcha), podremos descargar el archivo sin problemas. Incluso cuentan con una versión móvil desde donde también podemos descargar estos mp3 directamente al celular.
El servicio tiene ya bastantes meses online, así que le daría más probabilidades de sobrevivir que a mP3 (u otros que hemos visto ya en el pasado).
Etiquetas:
Audio video y animación,
Utilidades
Descargar musica gratis con mP3 (o Mppp)

mP3, o (mppp.it) es otro servicio online que nos permite buscar y encontrar música con tan solo escribir lo que queremos.
Lo que hace la aplicación, es buscar entre varios motores de búsqueda y buscadores de audio para devolvernos, inmediatamente, varios resultados con canciones.
Las canciones las reproduce inmediatamente en html5 (y funcionó bien en Chrome / Safari, pero me dio problemas en Opera). Quieren salvarlas al disco? Simplemente denle click derecho y Save as

Esta webapp no es tan completa como Grooveshark, por poner un ejemplo, pero es una buena manera de ponernos a escuchar a algún artista peculiar, o encontrar rápidamente esa canción que estamos buscando, gracias a la simplicidad y velocidad de mppp
mP3
Etiquetas:
Audio video y animación,
Utilidades
La App Store a punto de llegar a 10 mil millones de aplicaciones descargadas
Definitivamente los últimos años han sido muy buenos para Apple, y la App Store es parte de todos estos exitosos meses. Y como siempre Apple siempre esta en el ojo del huracán y ayer no fue la excepción, ya que muy por la mañana Apple hacia de manera pública un contador que advierte que la App número 10 mil millones esta apunto de ser descargada.

Se escucha fácil pero se imaginan cuanto es 10 mil millones de aplicaciones? Creo que necesitaríamos una buena cantidad de dispositivos iOS para guardar ese número de Apps. Es por eso que al no ser cualquier cantidad Apple ha decidido premiar al usuario que descargue la aplicación 10 billones, sin importar que sea pagada o gratuita.
Etiquetas:
Apple,
iPad,
iPod / iPhone,
Mac
AutoCAD WS ahora soporta edición offline

Autodesk, ha lanzado nuevas actualizaciones para AutoCAD WS, una aplicación web gratuita que utiliza tecnología cloud computing para permitir que los usuarios de AutoCAD puedan visualizar, editar y compartir sus diseños y archivos DWG a través de internet y dispositivos móviles.
La actualización de la aplicación, que próximamente estará disponible en la App Store, ayuda a incrementar la usabilidad y funcionalidad de AutoCAD WS al permitir que los diseños sean accesibles incluso cuando los usuarios no estén conectados a Internet y al ofrecer soporte para adjuntar archivos directamente en el email desde la aplicación.
Etiquetas:
Diseño imagen y 3D,
Utilidades
jueves, enero 13
36 Free Photoshop Tree Brushes BY LORYLINN-STOCK
So, in my today’s post, I am going to provide a list of some nice and exceptional Photoshop tree brushes. Hope, it will help you for your designing.



Etiquetas:
Diseño imagen y 3D,
Pinceles
20 Various Types of Free Photoshop Grass Brushes BY EORS14
Today different styles, brushes, gradient of Photoshop make it really easier to work. Among all the elements of Photoshop, brush is the powerful tool that you can use to make a huge impact in your art. And if you want to give a natural look in your art then there is no other best choice than using tree and grass brushes. In previous we have made a post on Photoshop tree brushes and in here we gathered 20 cool Photoshop grass brushes.





Etiquetas:
Diseño imagen y 3D,
Pinceles
miércoles, enero 12
Menú deslizante arriba del blog
Muchas veces cuando pensamos en hacer un blog se nos viene a la mente ponerle muchos gadgets aunque muchos de ellos no sean necesarios, o tal vez sí. Pero lo cierto es que en ocasiones lo que menos disponemos es de espacio suficiente para agregar algunos de ellos. Así que en esos momentos una buena y elegante opción es usar un menú plegable que quede oculto y que aparezca sólo cuando el usuario desee.
Originalmente este artilugio llamado Sliding login panel es un slide para que los usuarios se registren a determinado sitio, pero como ya sabemos, en Blogger no se puede crear un registro de usuarios al blog, pero eso no significa que no podamos sacarle partido a este artilugio y usarlo para agregar en él otros elementos como un menú y un acceso de registro al feed.
¿Que cómo se ve? He aquí la muestra en este blog de pruebas, sólo abre el menú de arriba para verlo.
Este menú deslizante está hecho con jQuery, así que lo primero que haremos será agregar el script; eso lo hacemos pegando después de <head> lo siguiente:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'></script>
<script type='text/javascript'>
$(document).ready(function() {
// Expand Panel
$("#open").click(function(){
$("div#panel").slideDown("slow");
});
// Collapse Panel
$("#close").click(function(){
$("div#panel").slideUp("slow");
});
// Switch buttons from "Abrir menú" to "Cerrar menú" on click
$("#toggle a").click(function () {
$("#toggle a").toggle();
});
});</script>
<b:if cond='data:blog.pageType != "item"'>
<style>
body#layout #toppanel {display:none !important;}
</style>
</b:if>
Ahora agregaremos los estilos CSS antes de ]]></b:skin>
/* Top Sliding Menu
----------------------------------------------- */
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;}
* html .clearfix {height: 1%;}
.clearfix {display: block;}
.clearfix {height: 1%;}
.clearfix {display: block;}
.tab {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7z21ue-YP4kcvljcLo_j3iCxAywJlWUpsnBiKZ8pZSmgV_g2GBnmlhLnJ6jVa5-A1QU2WFmHVG0Q3oW_VBTvG_A09yTL1Z9m3RcmAlEpBaoXhwxK8fIEeW-97O8DfsI4gdPg5EA1_azsm/s1600/tab_b.png) repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 42px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 80%;
text-align: center;
}
.tab ul.login li.left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQ6zOvctNnbqcS6N-8q_cuJkXVgWyHhh5Ezgkk87Ua7ecRR6cbkgpXdtWfh_yTDvLeidVCmgl7EF7T1M57bR0saNSLX-JSM8hZbTYPQxMh50BDKUqF0bWg3xZeNJeo-Qtv2y1E_-Y1y6MH/s1600/tab_l.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li.right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3LZQOSZgd7TmIFDPD_8Dok0F8SkUu3ybgDYTEXnXtMCrOjdisciPNP3bp61VR8hFX78bzqtjiAq81eU4j17fDXy3JfIDEXUkcI-8ZtXbqPzUgGI4bgqosfbQPViOzB0Um9T4nj5BZJvL5/s1600/tab_r.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKN4aebdL34X2Ei9341wDhDm0XLPWloguL78GQlusz3lDh-zBff8jaPWWbJHkcjhvViwusyCgpE-ydZdVOhOBLmkE5SbJZSO0HYzCFXS9-H6v9jOR_5LHlEh2D2jUQy5UwHrZijpyBLFMk/s1600/tab_m.png) repeat-x 0 0;
}
.tab ul.login li a {color: #15ADFF;}
.tab ul.login li a:hover {color: #FFFFFF;}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTJ8CPUJDfRhfYZ79B6CwoCq3xMmeM4kxvD0bJFQ_M-W9N-WZSttdOUKkPSVbzJTm_r1PMhwurqORoM7pH9Nta5isaM8FH1BZYDHu00_4qW-kzJIHJd9LZSajR42PmOIWhDj2jyo4qyY-M/s1600/bt_open.png) no-repeat left 0;}
.tab a.close {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjByK3LJcQvvzqvhlGPweV-51hTVRGsU3xjpc1-LNZ9eMjwb53C0GMYtfrgxZvFxhCLgwIz7nFWWSRryxhAJiu-aDwyXHHOQb0tmS6-9xDGTB0O3sf6sAym15BaODJoyHhxkk7T1gWUtGuz/s1600/bt_close.png) no-repeat left 0;}
.tab a:hover.open {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTJ8CPUJDfRhfYZ79B6CwoCq3xMmeM4kxvD0bJFQ_M-W9N-WZSttdOUKkPSVbzJTm_r1PMhwurqORoM7pH9Nta5isaM8FH1BZYDHu00_4qW-kzJIHJd9LZSajR42PmOIWhDj2jyo4qyY-M/s1600/bt_open.png) no-repeat left -19px;}
.tab a:hover.close {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjByK3LJcQvvzqvhlGPweV-51hTVRGsU3xjpc1-LNZ9eMjwb53C0GMYtfrgxZvFxhCLgwIz7nFWWSRryxhAJiu-aDwyXHHOQb0tmS6-9xDGTB0O3sf6sAym15BaODJoyHhxkk7T1gWUtGuz/s1600/bt_close.png) no-repeat left -19px;}
#toppanel {
position: absolute;
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 270px; /* Alto del slide */
color: #999999;
background: #272727;
overflow: hidden;
position: relative;
z-index: 3;
display: none;
}
#panel h4 {
font-size: 1.6em;
padding: 5px 0 10px;
margin: 0;
color: #FFFFFF;
text-align: center;
}
#panel p {
margin: 5px 0;
padding: 0;
}
#panel a {
text-decoration: none;
color: #15ADFF;
}
#panel a:hover {
color: white;
}
#panel .content {
width: 960px;
margin: 0 auto;
padding-top: 15px;
text-align: left;
font-size: 0.85em;
}
#panel .content .left {
width: 280px;
float: left;
padding: 0 15px;
border-left: 1px solid #333;
}
#panel .content .right {
border-right: 1px solid #333;
}
#panel .content form {
margin: 0 0 10px 0;
}
#panel .content label {
float: left;
padding-top: 8px;
clear: both;
width: 280px;
display: block;
}
#panel .content input.field {
border: 1px #1A1A1A solid;
background: #414141;
margin-right: 5px;
margin-top: 4px;
width: 200px;
color: white;
height: 16px;
}
#panel .content input:focus.field {
background: #545454;
}
#panel .content input.bt_register {
display: block;
float: left;
clear: left;
height: 24px;
text-align: center;
cursor: pointer;
border: none;
font-weight: bold;
margin: 10px 0;
}
#panel .content input.bt_register {
width: 94px;
color: white;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhilP1jcG6zLgyTyehf2lcUGtlDC9DxLsY6td9qZJXGApq7IU47LY57m9ZRZ5WczVaqLPRhC2MaEM8fp6Ifn2-F6PrXJTXiv0-vSouw-Zw9QPEmyl9xgd8V7T-O83vYhQKd10oUICZarra0/s1600/bt_register.png) no-repeat 0 0;
}
#slide-menu {
width: 160px;
float: left;
}
#slide-menu2 {
width: 160px;
float: right;
}
#slide-menu ul, #slide-menu2 ul{
font-family: Arial, Helvetica, sans-serif;
list-style-type:none;
margin:0;
padding:0;
}
#slide-menu ul li a, #slide-menu2 ul li a {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhagYfNt7ESqErIetKfoWGkucarjfj4KMsi7OoBrfFqvKMdoJ8TRSMU9f9DkboPPoWK2mFdj1RtE2SQ_hlCj6jRbVrCDl2EWHflz1z2A1WjKhhuxgpKO7MbHR8uNDlWkbQygvT4E-uCHZj4/s1600/bullet_blue.png) center left no-repeat;
margin:0;
padding:3px 3px 3px 18px;
}
#slide-menu li, #slide-menu2 li {display: inline;}
#slide-menu a, #slide-menu2 a{
color: #FFFFFF;
text-decoration: none;
font-size: 13px;
display: block;
padding: 3px;
width: 160px;
}
#slide-menu a:link, #slide-menu a:visited, #slide-menu2 a:link, #slide-menu2 a:visited {
color: #999;
text-decoration: none;
}
#slide-menu a:hover, #slide-menu2 a:hover {
color: #FFFFFF;
}
Y por último vamos a colocar la estructura, así que justo después de <body> agrega lo siguiente:
<!-- Inicio top sliding menu -->
<div id='toppanel'>
<div id='panel'>
<div class='content clearfix'>
<!-- Primera sección -->
<div class='left' style='width:240px !important'>
<h4>Hola, Bienvenido a mi blog!</h4>
<p>Puedes seguirnos en las redes sociales o suscribirte al feed.</p>
<div align='center'>
<a href='http://tublog.blogspot.com/atom.xml'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWnbc7w-Rc04sTi8X0OTm5bQwNUuTpGR0S_cyLZPZxNDS1W-2bAu-F4sY6JSo0d7u_FSrjxP3HJMeSgTl3HC-IJonCm0UT7iA5kyerSHAuIHk8xXR2_jeMGHggeumxp26kKqd_7JfAlQVn/s1600/Feed_.png' style='padding:25px 5px;' width='60'/></a> <a href='http://www.facebook.com/usuario'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqMWZst40LY9sx0d0ezEtwr1pZQecXrqTKowzsLsuTaXHrTq3yi6EBiLpeSCcugAzMQzXghQo3i6Vw9RgjP9thbRbgBhP-6B84CxUW8VAgB9SRZg98PIbFC0oq3rl13cn_0LoxW4EtF7lj/s1600/FaceBook_.png' style='padding:25px 5px;' width='60'/></a> <a href='http://twitter.com/usuario'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpkiKiDpvvvT-UC2erH3G8hwho8PT1XTiKPvxF9ZYijXmNMQk7Z1Iq5TQXuxOm6R-Wgoi-sEQIJz8QijiLofcG6sDmJ0msnX6fZayULwcW7CYlYDpDpwN-vau2y1-lEFtaaLO65CwMGF5I/s1600/Twitter_.png' style='padding:25px 5px;' width='60'/></a>
</div>
</div>
<!-- Segunda sección -->
<div class='left' style='width:320px !important'>
<h4>Categorías</h4>
<div id='slide-menu'>
<ul>
<li><a href='URL del enlace'>Menu item uno</a></li>
<li><a href='URL del enlace'>Menu item dos</a></li>
<li><a href='URL del enlace'>Menu item tres</a></li>
<li><a href='URL del enlace'>Menu item cuatro</a></li>
<li><a href='URL del enlace'>Menu item cinco</a></li>
<li><a href='URL del enlace'>Menu item seis</a></li>
<li><a href='URL del enlace'>Menu item siete</a></li>
<li><a href='URL del enlace'>Menu item ocho</a></li>
<li><a href='URL del enlace'>Menu item nueve</a></li>
<li><a href='URL del enlace'>Menu item diez</a></li>
</ul>
</div>
<div id='slide-menu2'>
<ul>
<li><a href='URL del enlace'>Menu item uno</a></li>
<li><a href='URL del enlace'>Menu item dos</a></li>
<li><a href='URL del enlace'>Menu item tres</a></li>
<li><a href='URL del enlace'>Menu item cuatro</a></li>
<li><a href='URL del enlace'>Menu item cinco</a></li>
<li><a href='URL del enlace'>Menu item seis</a></li>
<li><a href='URL del enlace'>Menu item siete</a></li>
<li><a href='URL del enlace'>Menu item ocho</a></li>
<li><a href='URL del enlace'>Menu item nueve</a></li>
<li><a href='URL del enlace'>Menu item diez</a></li>
</ul>
</div>
</div>
<!-- Tercera sección -->
<div class='left right'>
<h4>¡Suscríbete a nuestro blog!</h4>
<p>Recibe en tu correo las últimas noticias del blog. Sólo ingresa tu correo para suscribirte.</p>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=Nombre-del-Feed' method='post' target='_blank'>
<input class='field' name='email' type='text/' value=''/>
<input name='uri' type='hidden' value='Nombre-del-Feed'/>
<input name='loc' type='hidden' value='es_ES'/>
<input class='bt_register' type='submit' value='Suscribir'/></form>
</div>
</div>
</div>
<div class='tab'>
<ul class='login'>
<li class='left'/>
<li>Hola invitado!</li>
<li class='sep'>|</li>
<li id='toggle'>
<a class='open' href='#' id='open'>Abrir menú</a>
<a class='close' href='#' id='close' style='display: none;'>Cerrar menú</a>
</li>
<li class='right'/>
</ul>
</div>
</div>
<!-- Fin top sliding menu -->
Si usas una plantilla hecha a través del Diseñador de plantillas de Blogger entonces el código anterior deberás pegarlo después de:
<body expr:class='"loading" + data:blog.mobileClass'>
Ahora bien, esta última parte que hemos agregado es lo que contiene todo lo que se oculta y despliega. He puesto en color verde los nombres de cada sección para que les sea más fácil reconocerlas.
En la primera sección puedes cambiar el mensaje de bienvenida; seguido de él están los iconos de las redes sociales, sólo cambia lo que está en color naranja por tu nombre de usuario ya sea de Facebook, Twitter y el nombre de tu blog.
En la segunda sección está el menú de categorías que hemos agregado, basta con poner las URLs de los enlaces y los nombres de los enlaces que hemos añadido al menú.
Y en la tercera sección está la suscripción por correo electrónico, recuerda que debes tener habilitada esa opción en Feedburner. Y ya habilitada sólo hay que poner donde se indica en color azul el nombre del feed que tenemos.
Y listo. Básicamente esas son las áreas importantes que podemos personalizar, aunque por supuesto podemos quitar algo de eso para pegar alguna otra cosa.
El alto de todo el contenedor se cambia donde dice /* Alto del slide */, esto es sólo por si queremos ajustar otra medida.
Y como seguramente muchos querrán cambiar el color de una vez aclaro que son muchas imágenes así que para hacerlo tendrán que editar cada imagen que vean en los estilos y después cambiar el color en background: #272727;
El alto de todo el contenedor se cambia donde dice /* Alto del slide */, esto es sólo por si queremos ajustar otra medida.
Y como seguramente muchos querrán cambiar el color de una vez aclaro que son muchas imágenes así que para hacerlo tendrán que editar cada imagen que vean en los estilos y después cambiar el color en background: #272727;
Por último y no menos importante, recuerda que este menú usa jQuery así que si en tu plantilla estás usando Scriptaculous, Prototype o Mootools entonces no te funcionará.
Ahora sí, a disfrutar de este elegante menú con efecto deslizante, que por cierto, lucirá mejor si tenemos oculta la navbar.
Sitio del autor | ciudadblogger
Etiquetas:
Bloggers,
Html,
Webmasters y programación
Quita el límite de Megavideo con Illimitux

Megavideo cuenta con miles y miles de videos para ver gratuitamente en streaming a través de internet, pero el servicio gratuito tiene la desventaja de que solamente se pueden ver 72 minutos de videos, y si queremos quitar este límite deberíamos abonar una cuenta Premium.
Los usuarios que quieren disfrutar de este servicio hay estado buscando muchas soluciones para poder saltear este límite impuesto por la página, siendo la solución más efectiva hasta el momento pausar el video hasta que se cargue por completo y luego desconectarse de internet para verlo. De más está decir que no es la mejor solución ya que con las ventajas de internet, desconectarse por más de una hora puede llegar a causar problemas si estamos descargando o compartiendo archivos.
Illimitux es una solución muchísimo mejor, siendo un plugin para el popular navegador web de Mozilla, Firefox.
Este addon no necesita que se instale ningún tipo de software adicional ni requiere de mucha experiencia en internet para hacerlo funcionar correctamente ya que actúa de forma completamente automática y cuando entremos a un sitio de video donde haya una limitación nos ofrecerá la opción de desactivar el limitador.
Etiquetas:
Libre,
Tecnología y Gadgets,
Utilidades
35 fuentes gratis para sus diseños creativos
Sólo un diseñador creativo sabe la importancia de la fuente utilizada para crear un logotipo, un folleto o cualquier obra de arte. La tipografía es uno de sus engranajes más al mando de un diseñador, y como cualquier parte del diseño en las manos equivocadas puede ser mortal!
Aquí he enumerado 35 fuentes agradable libre que alaban sus diseños si usted los utiliza para la impresión o web. Seleccione la fuente correcta en cualquier diseño.


Etiquetas:
Fonts / Fuentes
50 ejemplos de tipografia




Etiquetas:
Diseño imagen y 3D,
Fonts / Fuentes
martes, enero 11
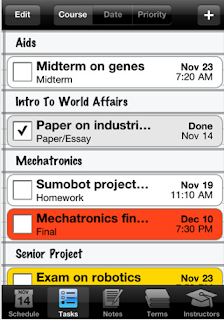
la aplicación infaltable para todo estudiante: inclass

Haré reseñas a sus características más saltantes:
- Permite crear Ciclos
- Luego, podemos crear cursos, para cada ciclo.
- A los cursos, les ponemos su horario, el aula, y profesor.
- Agregar las tareas que nos dejan, así como la fecha de entrega de las mismas.
- Alarmas para recordarnos clases y tareas.
- Y podemos agregar notas, de texto, audio y vídeo.
- Los audios y vídeos, luego los podemos pasar a la computadora, a través del iTunes, para así ahorrar espacio en el iPhone, iPod o iPad. Y muchas más
Etiquetas:
Apple,
iPad,
iPod / iPhone,
Mac


























