1º Paso.
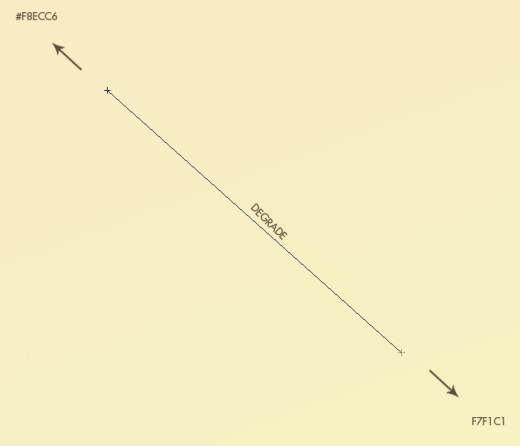
Crearemos un archivo nuevo (Ctrl + N) en mi caso 700px x 600px, claro se puede variar de tamaño dependiendo de lo que tan grande lo quieras, luego le ponemos un degrade de color: #f8ecc6 y #f7f1c1 (también es variable), tipo lineal, pero trazándolo diagonalmente como se muestra en la siguiente imagen:

2º Paso.
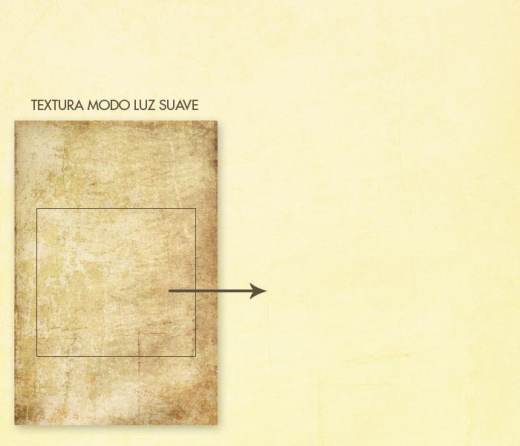
Ahora agregaremos una textura descargada de...
un pack de deviantart, que viene en el pack que dejo, aunque como todo, es variable su uso, lo pondremos en modo de capa Luz Suave, aunque depende del tipo de fondo o tipo de textura ya que también se puede poner como Superponer o hasta Luminosidad bajándole un poco la opacidad:
3º Paso.
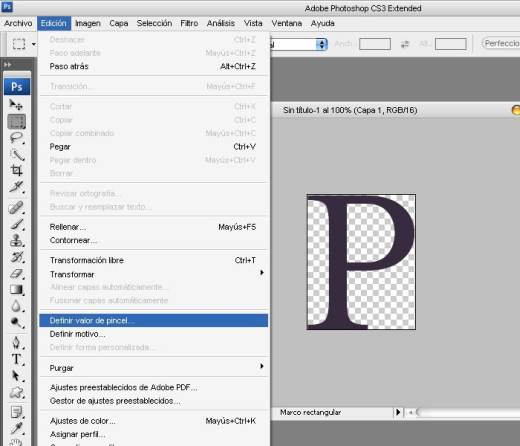
Ahora ha crear la composición, esto es bastante fácil primero vamos a agarrar la herramienta de texto y vamos a crear un texto o letra en un nuevo archivo (Ctrl + N) dependiendo de que tan grande sea nuestro trabajo, será el tamaño de nuestro texto o letra (En mi caso letra), en mi caso el archivo nuevo es de 145px x 181px, osea el tamaño de la letra, ahora el siguiente paso es que esta letra la convertiremos en un pincel, para eso nos vamos a Edición/Definir valor de pincel, y elegimos un nombre a gusto, ya con esto ya tenemos el pincel de nuestra letra:

4º Paso.
A continuación vamos a poner nuestra letra o texto, pero como ya lo tenemos en modo pincel podrás esparcirlo mejor que es el resultado que se quiere lograr, para eso cambiaremos las propiedades del pincel de la letra o texto:
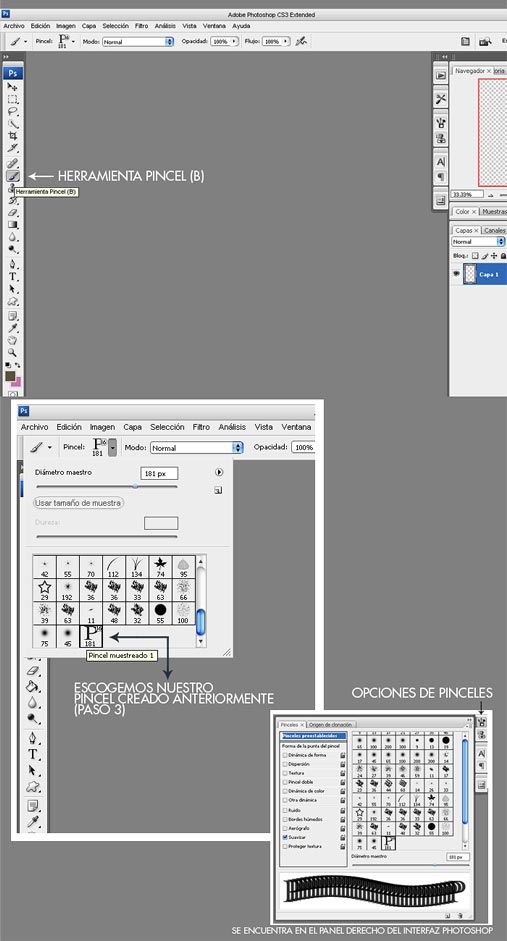
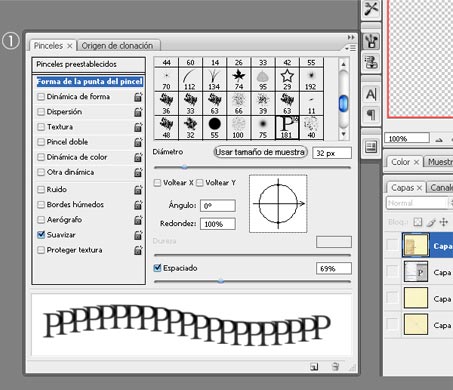
Primero agarramos la herramienta pincel (B), después escogeremos el pincel de nuestra letra que hicimos en el paso 3 y por ultimo vamos a nuestro panel de edición de pinceles, todos estos pasos se muestran como guía en la siguiente imagen:

Ahora poner las propiedades del pincel en este caso puede variar, pero aquí unos pequeños tips, después de abrir este panel de opciones del pincel harás los siguientes cambios:

Entre los primeros cambios esta la Forma de la punta de pincel, como podrás ver en este panel te muestra el pincel escogido, el diámetro que viene siendo el tamaño del pincel, si tu pincel de letra es muy grande puedes cambiarle el diámetro (tamaño) a uno menor y la calidad del pincel casi siempre sigue intacta, el espaciado como su nombre lo dice es el espacio que hay entre los brushes, en mi caso 69, algo ni tan separado pero ni tan junto.

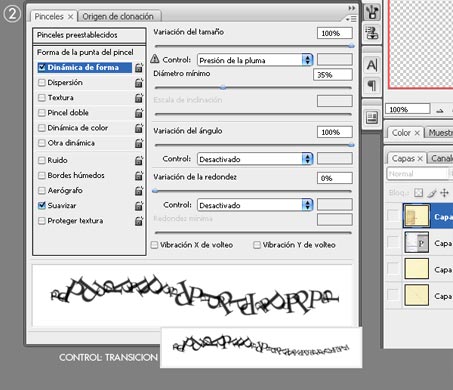
Como siguiente esta la Dinámica de forma en Variación del tamaño se define según el numero de porcentaje de variabilidad que le pongamos, como puedes ver hace que el brush se haga de diferentes tamaños, ya el diámetro mínimo te ayuda a perfeccionar mejor la variación del tamaño.
Si te das cuenta pongo una imagen más que es cuando cambiamos el control de Presión de la Pluma a Transición, que ayuda variar de un tamaño mayor a uno menor.

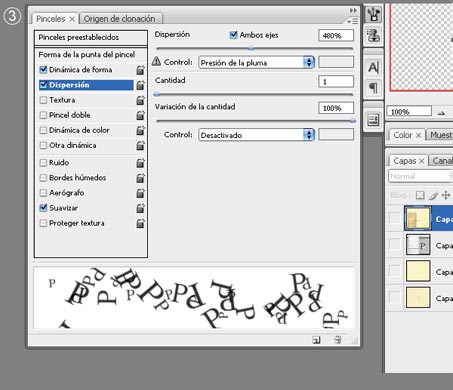
En este panel encontrarás la dispersión que ya es bastante comprensible con solo leerlo, esto te ayudara hacer que el brush se esparza más, en la cantidad (hablando sobre este trabajo) de preferencia en mi caso uso 1 (también puedes usar el 2), ya que de 3 para arriba se vuelve muy sucio el brush.
5º Paso.
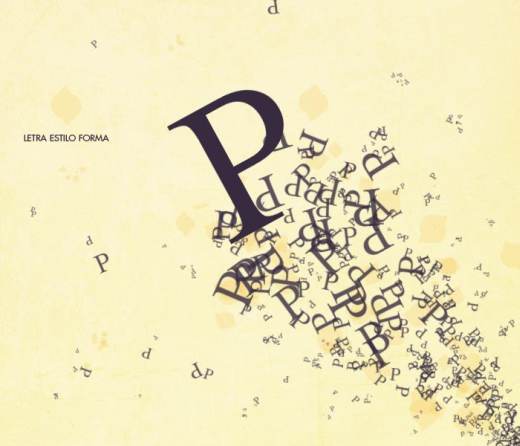
Ahora ya teniendo esto y demás configuraciones de nuestro pincel es solo pasarlo en nuestro trabajo, algunos detalles que he agregado es usar el modo transición como explico arriba y agregar un poco de letras alrededor con una misma configuración la única diferencia es que la letra es mas pequeña (diámetro), que son detalles:

6º Paso.
Lo que hare ahora es repetir el mismo paso 3 y 4, para crear una nueva composición, como muestro a continuación:

La única diferencia es el cambio de color de la letra uno mas bajo.
7º Paso.
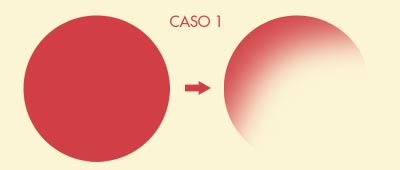
Muy bien, lo siguiente que haremos es agregar adornos en nuestro trabajo, crearemos 3 tipos de adornos en círculos, como muestro a continuación:

En este primer adorno circular, es muy fácil de hacer y de hecho casi muchos diseñadores lo usan en sus diseños, lo que haremos es pasar la herramienta borrador (E) por la mitad del círculo, y borrar también un poco en el centro para lograr ese efecto.

En este segundo, se usará la misma herramienta borrador (E) solo que en este caso borraremos el centro del círculo dejando los bordes difusos.

En este ultimo caso, pues solo agregar círculos con diferentes colores o un color que combine con tu trabajo y su fondo como su composición.

Este es fácil, es solo la combinación de un caso 1, con un caso 2, también como agregado puedes combinar estas 2 capas y sumarle algún degrade y dejarlo mejor.
Nota: Puedes bajarle el flujo o la opacidad al borrador si deseas algo no tan duro en el borrado y sea un borrado suave.
Ya ahora es solo ponerlos en nuestro trabajo, tener algo como esto:

8º Paso.
Como siguiente paso crearemos una nueva capa (Ctrl + Mayus + N) y aplicaremos imagen, para eso nos vamos a Imagen/Aplicar Imagen, ahora crearemos de nuevo una capa, en esta pondremos un degrade de los siguientes colores #f7f6f2 y #e1dfd2, para eso usaremos la herramienta degrado (G), ponemos los colores en el panel de degrade, damos en ok y ya solo lo pasamos en nuestro trabajo, y a esta capa la ponemos en modo Color con un 50% de opacidad:

9º Paso.
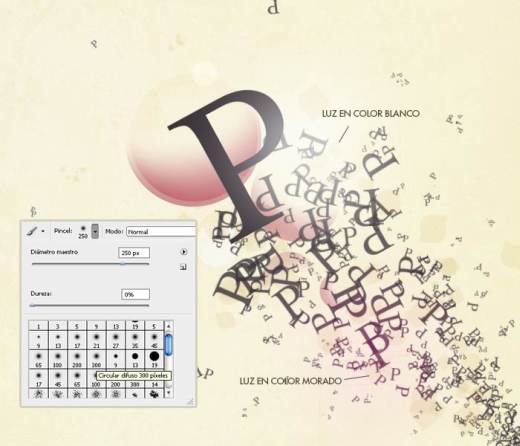
Ahora agarraremos un pincel difuso de un tamaño de entre 200px y 300px y pondremos luces en nuestro trabajo, para eso después de agarrar el pincel difuso, creamos una nueva capa (Ctrl + Mayus + N) por cada luz que usemos (1 capa por luz), escogeremos un color o colores al gusto, en mi caso el color blanco y uno de color morado (2 luces) después solo aplicamos una sola vez el pincel en nuestro trabajo por cada color, (Claro dependiendo de cuantas luces quieras, puede variar la aplicación), después a estas capas las pondremos en modo Luz Fuerte, con una opacidad de entre 50px y 70px:

10º Paso.
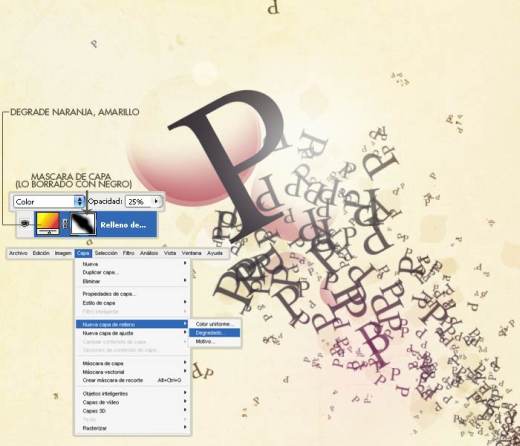
Ahora volvemos a aplicar imagen, creamos nueva capa (Ctrl + Mayus + N) y nos vamos a Imagen/ Aplicar Imagen, ahora pondremos una capa de relleno, para eso nos vamos a Capa/Nueva capa de relleno/Degradado y escogemos el degrade Naranja, Amarillos que esta en armonías en color2 (En la imagen de abajo muestro cual es), ahora si te das cuenta al crear esta capa nos la pone con una mascara de capa, ahora borraremos parte centrales del trabajo (En la imagen muestro también), no olvides después de darle click a la mascara de capa tu paleta de colores se pondrá en color Blanco y negro, ahora no te asustes es una función de la mascara de capa, con el color Negro borrarás y con el color Blanco podrás reponer lo que borraste y te salió mal, ya borrado las partes centrales de nuestro trabajo a esta capa de relleno la pondremos en modo Color con una opacidad de 25px:

11º Paso.
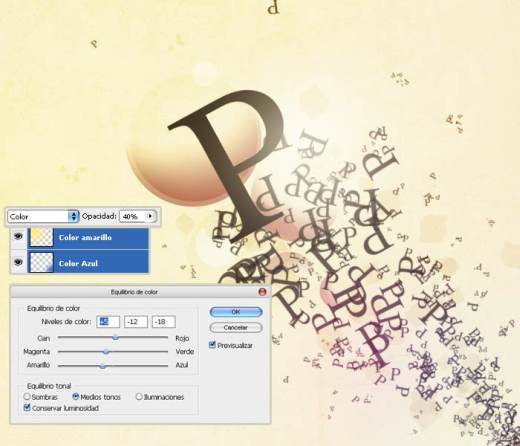
Ahora como ya últimos toques agregaremos tonos a nuestras esquinas de nuestro trabajo, esto es bastante fácil basta con agarrar la herramienta pincel (B) después un pincel difuso de 300, y luego escogemos un color, creamos una nueva capa (Ctrl + Mayus+ N) después lo pasamos en la esquina de nuestro trabajo y a esa capa la ponemos en modo Color con una opacidad de entre 30px y 40px, (Este paso lo repetimos para la otra esquina), ahora volvemos a aplicar imagen (en una nueva capa Ctrl + Mayus + N), repito en Imagen/Aplicar imagen, ahora agregaremos una capa de ajuste, la de Equilibrio de Color, con las propiedades que muestra la siguiente imagen:

12º Paso.
Por último, volvemos una vez mas aplicar imagen (Imagen/Aplicar imagen) en una nueva capa, después esta la duplicamos, y nos vamos a Filtro/Enfocar/Enfocar, después a esta capa enfocada le bajamos la opacidad entre 60px y 70px aproximadamente, acoplamos la imagen con la de abajo (Ctrl + E) y listo tenemos nuestra composición terminada:

Espero que este tutorial les sirva para ver algunas técnicas o ayude a abrir su mente para nuevos efectos. Y aquí les dejo los archivos y el psd usado.
Descarga | Diseño Tipográfico en PSD (19 Mb)
























0 comentarios:
Publicar un comentario